Example: CAPTCHA - Security image generator

Domino Developer Instructions

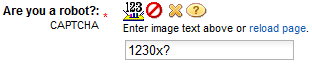
1. Type a message at the bottom of the XPage as seen above where you would like the security image to appear. i.e. "Are you a robot? (CAPTCHA): Enter image text above or reload page."
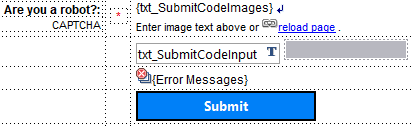
2. Create a computed field control as seen above and name it, for example: txt_SubmitCodeImages
Click Value tab, then click JavaScript and click "Compute on page load".
Copy/Paste the formula code in attachment below as the JavaScript (SSJS) value. NOTE: The 2 variable values at the top of the formula code can be changed to specify the minimum and maximum images to display (supports 1 to 27 images).
 Domino-CAPTCHA-XPages-Code1.txt.zip Domino-CAPTCHA-XPages-Code1.txt.zip
3. Create an edit box control as seen above and name it: txt_SubmitCodeInput
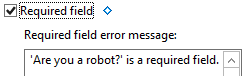
Click Validation tab, then select "Required field" as seen below and add a field error message as seen in example below.

3. Create a Hidden input control adjacent to edit box control as seen above and name it: txt_SubmitCodeAnswer
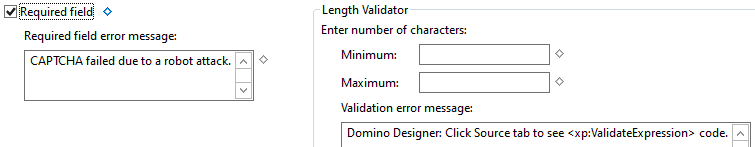
Click Validation tab, then select "Required field" as seen below and add a field error message as seen in example below. Note: This error message will never display to end user, but rather just for the Domino developer to see.
Click the Source tab, then copy/paste the validation code in the middle section as seen below. Note: The code should be inserted between the code seen below in small grey font.


value="#{document1.txt_SubmitCodeAnswer}" required="true">
<xp:this.validators>
<xp:validateRequired message="CAPTCHA failed due to a robot attack.">
</xp:validateRequired>
<xp:validateExpression
message="'Are you a robot?' field contains incorrect image text.">
<xp:this.expression><![CDATA[#{javascript:
tmp1 = getComponent("txt_SubmitCodeInput").getValue();
tmp2 = getComponent("txt_SubmitCodeAnswer").getValue();
encodeAnswer = new Array();
encodeAnswer = @Explode(tmp2, "; ");
decodeAnswer = "";
for(var i = 0; i < @Elements(encodeAnswer); i++) {
decodeAnswer = decodeAnswer + @Char(encodeAnswer[i]);
}
if (@UpperCase(tmp1) == decodeAnswer) return true; else return false;
}]]></xp:this.expression>
</xp:validateExpression>
<xp:validateLength>
<xp:this.message><![CDATA[Domino Designer: Click Source tab to see <xp:ValidateExpression> code.]]></xp:this.message>
</xp:validateLength>
</xp:this.validators>
5. Add a button control as seen above and select submit button type as seen below.

|